Appli cloud databases come with many advantages, their easy to use, reliability, and flexibility are unparalleled in the low-code space. Still, having your app talk to the cloud every time it wants to do a database query can add a lot of latency to your user workflow.
There are many reasons why you might want to design an application for offline usage, maybe it is an app for field workers who don’t have a reliable connection, maybe you just want it to be snappy, don’t worry Appli has you covered.
If you’re unfamiliar with local and cloud databases, check out this blog post explaining them both. Learn how to visualize your records and tables by checking this other post.
What we’re going to do in this brief post is show how easy it is to pick an application that was designed for cloud database and convert it a local-first approach. The app we’ll use is the address book app from our database tutorial.
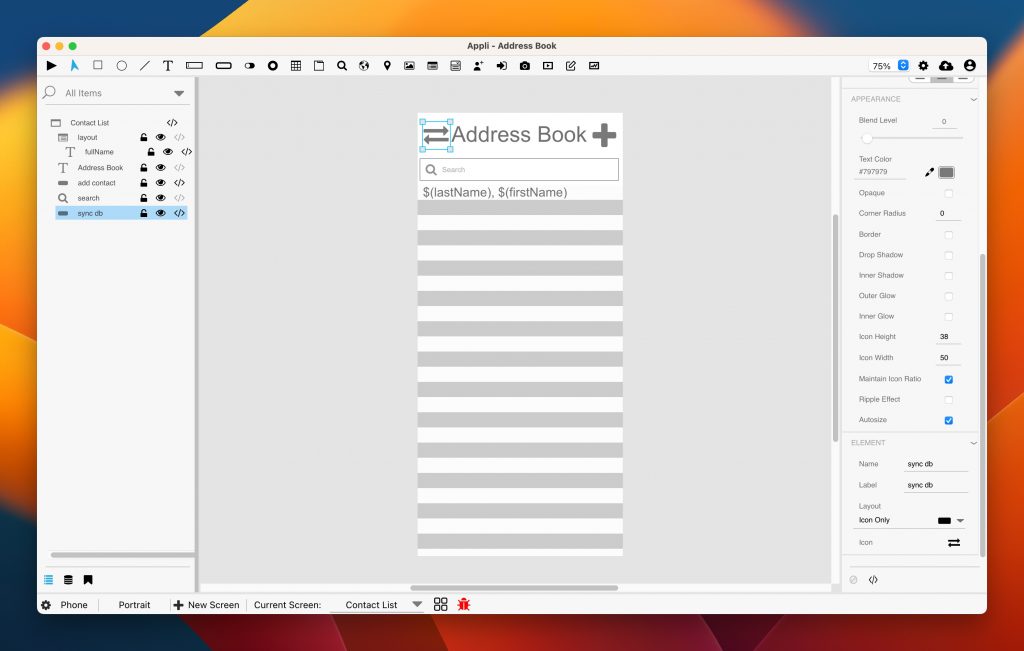
Begin by adding a new button to the contact list. This button will be used to synchronize a local table with a cloud one.

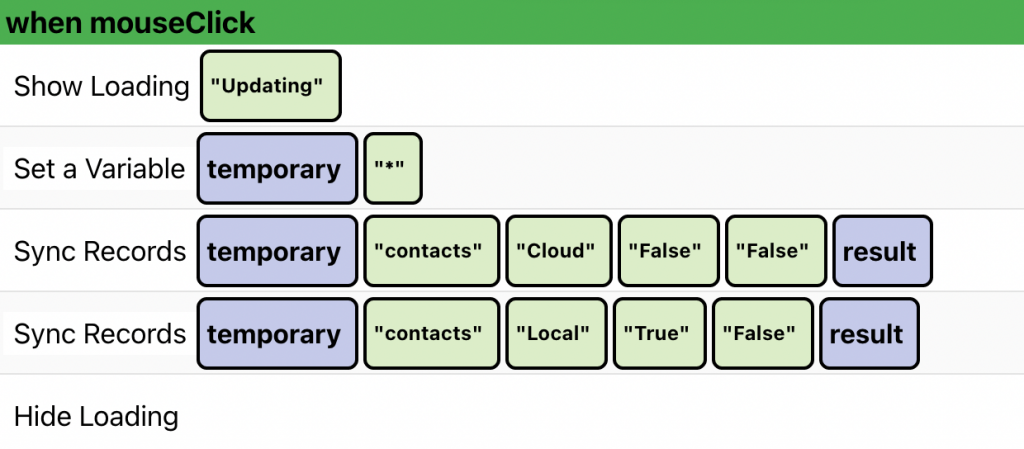
The low-code for this button will first display a message to the user to make sure they know network access is happening, then it will synchronize the database from the cloud into the local device, after that it will do the same thing backwards so that local data that is not currently on the cloud gets uploaded.

Now if you go into Play Mode and click the sync button, it will download the data onto the local device. You can open the table viewer and switch between local and cloud to make sure that the data is there.
The next step is switching the layouts, forms, other low-code button to fetch and save data locally. For example, in the no-code interface for the contact list layout, switch the table to local and you’ll see how much faster it loads. Repeat that for the other database related elements and actions.
You may have already spotted a problem in our design, our user needs to remember to press the sync button. That is OK in a sample app, but on your own app you may want to have some periodic synchronization going on such as when a screen open or after a certain amount of database changes. It is up to you to decide what fits better with your design and your users.