Many apps need to allow their users to input numeric values within a specific range. Using a field element and some verification low-code will solve that but it might be easier to use a slider element instead. Sliders provide a visual representation of a value within a range.

Sliders have both a minimum and maximum values so you can use that constrain input to a certain range. You can also set the increment value, thus controlling what are the values inside that range that the user can choose.
Besides a lot of appearance configuration properties to control colors and sizes, you can also replace the minimum and maximum values with icons thus creating a visually accessible UX that represents your needs better.
![]()
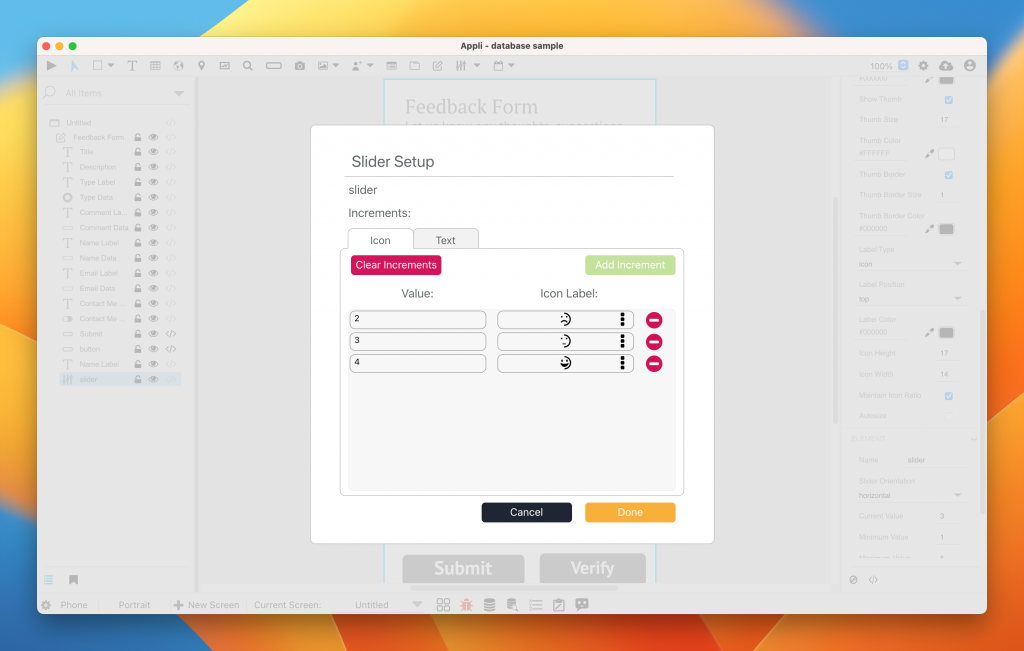
Using the no-code interface, you can do deeper customisation such as configuring icons and labels for each increment.

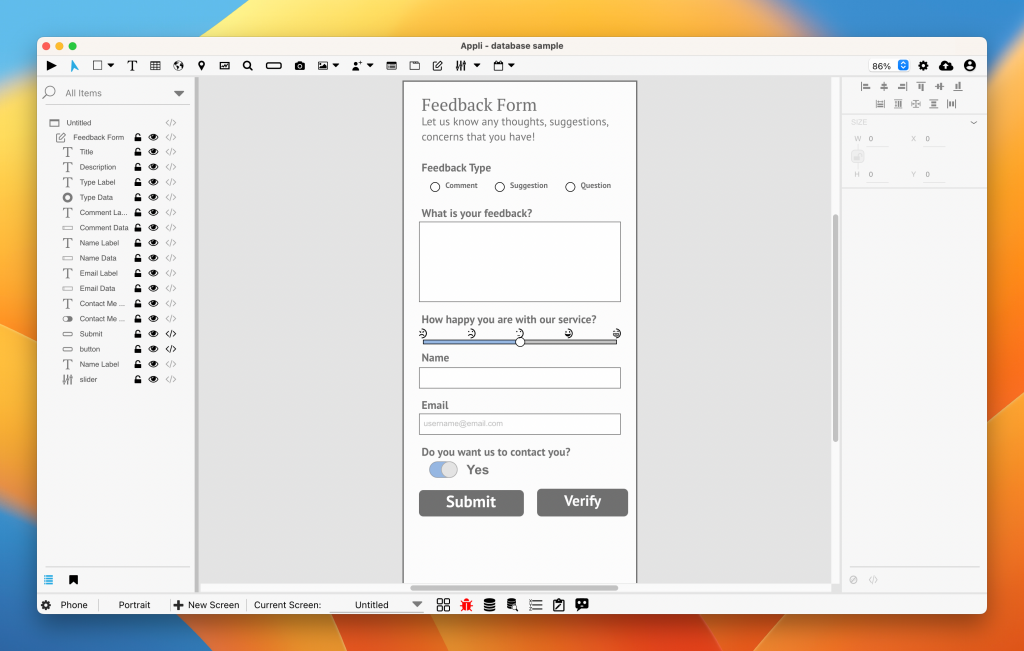
And build great intuitive interfaces like the one below.

Sliders are a powerful and flexible way to represent values. They can make your UX shine and your users much happier. Tell us all about your usage of sliders in our forums.