The Master—Detail Interface Pattern is a tried-and-true design pattern used to create thousands of database-driven applications for many decades. It is so common that once we explain it here in this blog post, you’ll start noticing it everywhere. It might be the most common interface pattern in existence today, and that is for a good reason: it works.
At its heart, this pattern is a way to present a list of records and enable the user to manage them with ease. It usually comprises two screens: one is the master list of records and the other is used to display extended data about a single record.
The reason this pattern stayed so popular through the various computing revolutions is because it adapts well to any screen size. On a small mobile screen, you can have the master list dominate the most of the screen and then navigate the user to a detail screen when needed. On larger monitors such as a desktop or a tablet in landscape orientation, one can instead divide a screen into two regions, one with the list and another with the details and thus making the best use of the larger real estate.
You may recognize this pattern from your eMail client. They normally show a list of emails and let you quickly select one and see all of it in a detail region.
Whenever you need to create an application to handle a list of database records, you can go with the Master—Detail pattern and refine it as the app grows. Not only it is a proven pattern, but users are already familiar with since it has been in use and quite common since the 80s.
Start with the data
Like all other apps, you should always start your development by thinking about the data you’ll be handling. Create your tables in some brainstorming tool or even pen and paper first (I am a fan of scribbling stuff with pen and paper). Make sure you clearly understand your database before you work on screens.
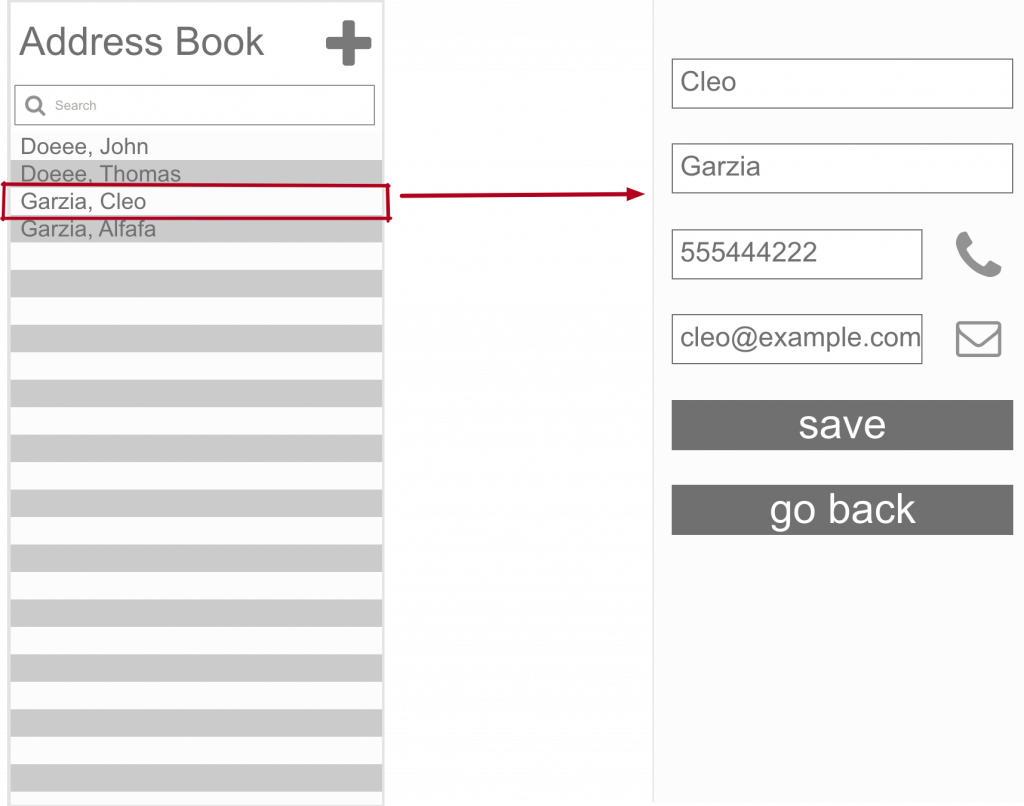
For this blog post, I threw a small address book prototype app to illustrate these concepts. It took me five minutes to do it.

Master screen on the left; Detail screen on the right.
Creating a Master screen or region
Depending on the platform you choose, your master screen might actually just be a region of a larger screen.
The aim of your Master screen is to present a Master List of records which can be used to find any record the user needs. In Appli, this can be done with a multi-record layout element.
Use a Search Element to make finding a record on the list easier. A Master List rarely shows all fields from the table. The developer chooses what is most important to show and then uses the Search Element to search the fields you’re not showing.
Besides providing a list of records, this screen is a good place to add elements for adding and removing records.
The Details screen
You can reuse the details screen for editing a record and for adding a new record depending if you have a form with that has been populated with a record or not.
A form will be the center of attention in your details screen. Use it to display the data for the selected record and also add elements to manage it such as updating it or doing further actions unique to your application (example: in the case of a contacts app, the details screen can be used to start a call).
Final Remarks and Next Steps
If your application is some form of data collecting application that is used to populate and manage a database — something that Appli excels at — then the Master—Detail Interface Pattern is an easy way to design your software. Start with that pattern and expand upon it as your needs change and your users give you feedback.
Your next step should be to double check the applications you use the most, both on your computer and on your mobile devices. How many of them use that pattern? What extra features they build around those screens that would also make sense for your app?
Hope this simple blog post gave you some foundation for thinking about your application screens. When you end up building an app using this pattern, please share some screenshots and feedback on our forums. A community is only as strong as the relationships built among its members. A rising tide raises all the boats. Good luck with your app.