If you want to have your app to look professional, you must have a consistent look and feel throughout your user interface. The easiest way to achieve that is to learn how to use the Asset Manager.
The Asset Manager
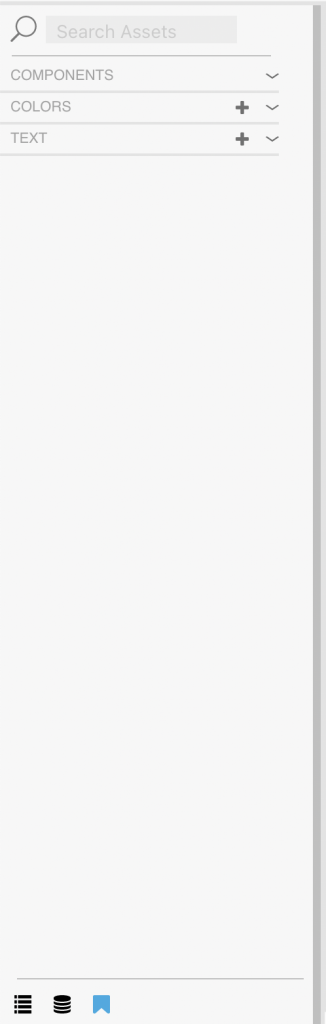
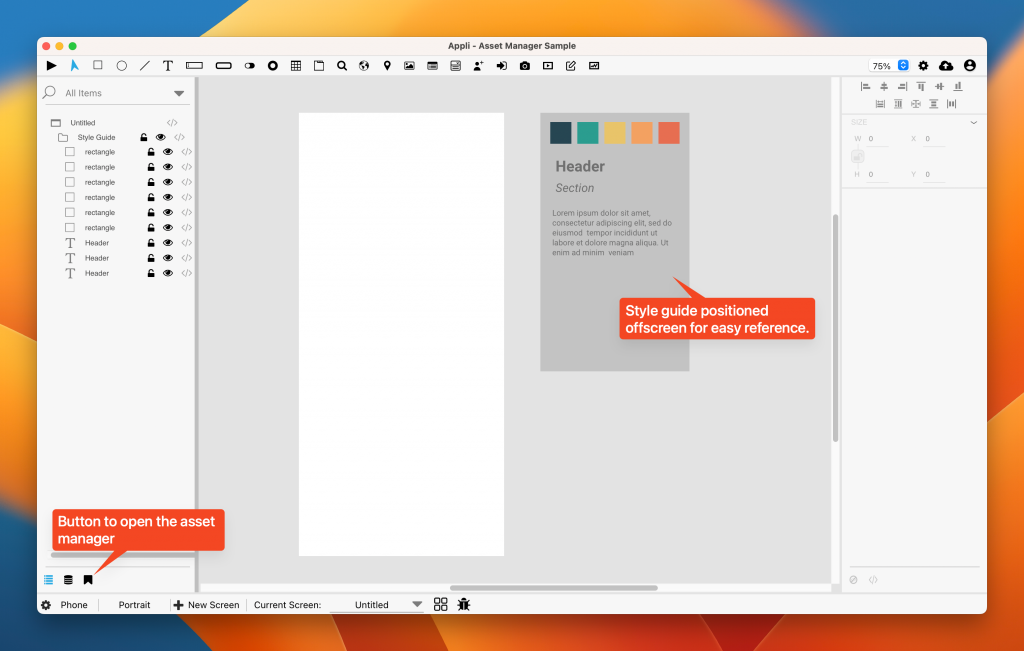
You can open the Asset Manager by either clicking the bookmark button at the bottom of the left-side pane in the playground or by pressing CMD+SHIFT+Y on a Mac or CTRL+SHIFT+Y on Windows.
The Asset Manager allows you to keep track and reuse font configurations, colors, and even Appli groups.
 Creating a style guide
Creating a style guide
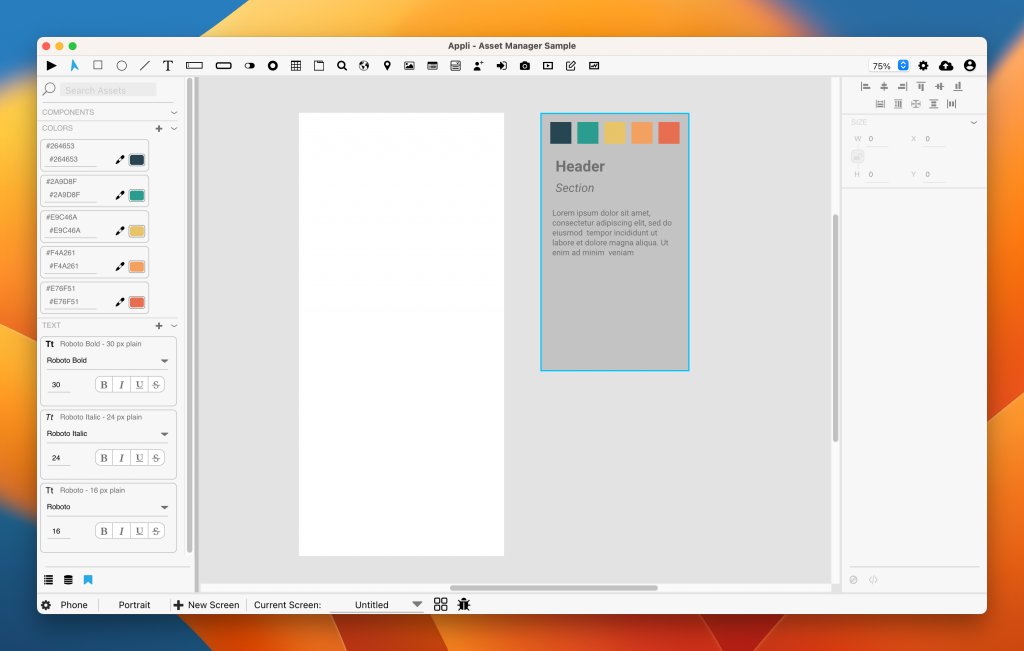
Before we’re able to add items to the Asset Manager, we need to have them on the screen. A good practice is to create a small style guide with all the colors and typography you’re going to use on your first screen. By placing it outside the screen boundaries, you can make sure it is visible to you but not your app users.
Remember to enable Show Offscreen Elements (keyboard shortcut: o) in the app settings to be able to view the style guide.
 Adding colors
Adding colors
With the style guide in place, click on each colored square and click on the plus button on the color section of the Asset Manager. This will add that color to the Asset Manager and you’ll be able to reapply it to any element by selecting the element and clicking the color on the left pane.
Adding fonts
Just like what we did with the colors, we can click each of the text samples and click the plus sign in the fonts section to record that font configuration. Selecting an element in the playground and clicking the font on the Asset Manager will apply those settings.
 Adding groups
Adding groups
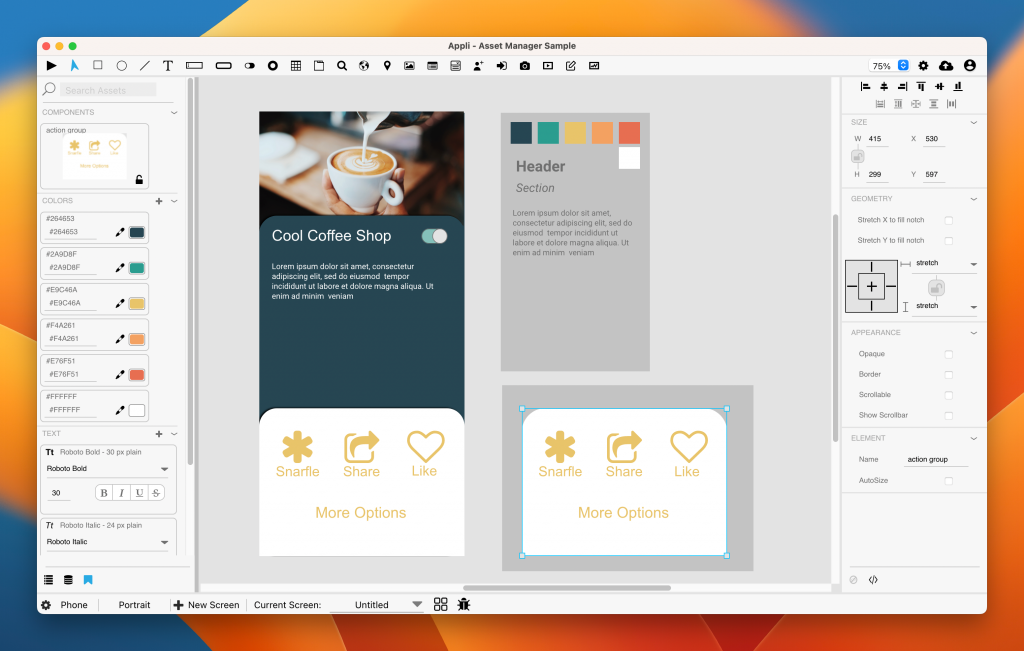
If you see yourself reusing the same collection of elements over and over again, you might want to consider making them into a group and adding them to the Asset Manager as well. This way, you can easily add them to future screens instead of recreating them from scratch or copying and pasting.

And one of the coolest features is that the group you add to the components section stays in sync with across all your screens. You can update the original group and they’ll all reflect the changes.
Updating the assets
The asset manager is a fantastic tool to experiment with different color swatches and font configurations. If you’re careful and use it throughout your user interface, you can update the asset in the asset manager and have that change reflect automatically in all elements that used that asset.