Even though we are updating Appli collection of low code actions, there are times when you might need features we haven’t yet covered. In these cases, Appli allows you to create custom code using LiveCode language.
The custom code action allows you to write LiveCode scripts that interact with Appli’s variables and elements. You can also access tables using LiveCloud API which is the database technology behind Appli.
In this brief tutorial, we’re going to build a small application to display cool facts from history. We’ll use a LiveCode based script to access a Web API that provides us with facts and then use Appli to present those facts to the user. By the end of this tutorial, you’ll know how to leverage LiveCode integration and how to pass data back and forth between Appli and LiveCode.
The same sample app can be built using Appli without relying on LiveCode integration by using the rest api call action. I’ll show how to replace the LiveCode integration version with the pure Appli version at the end.
An introduction to Web APIs
Much of our day to day digital lives are powered by Web APIs. They provide the infrastructure that allows most web services and apps to work. In essence, they provide a way for an app or service to access the features provided by a server.
For example: When you use Appli to save a database record to the cloud, Appli makes a Web API request to our cloud servers to store the data.
Most Web APIs are powered by the same technologies that make the web work. They are accessible via URLs and the HTTP protocol. The most common format used to exchange data with a server is called JSON.
For this tutorial we’ll access a Web API called On this day which is provided by Wikipedia. This API received a day and a month and returns cool historical facts that happened on the same day and month.
You can see it right now on your web browser. Just navigate to:
https://api.wikimedia.org/feed/v1/wikipedia/en/onthisday/all/04/03 and you’ll see a JSON response that contains historical events that happened on the 3rd of April. The last two numbers there are month and day.
JSON might seem strange if you never seen it before, but it is an easy format for computers to understand. Our sample app will pick the current day and month, make a request to that API, and then show the results to the user.
The On this day API returns a collection of items divided into three categories: selected, births, and deaths. So for any combination of day and month, it will tell us selected historical events, notable births and deaths as well.
Our sample app will only show the selected events. We’ll build it in a way that it shows the first historical event in the returned collection (the API might return more than one event).
Building the user interface
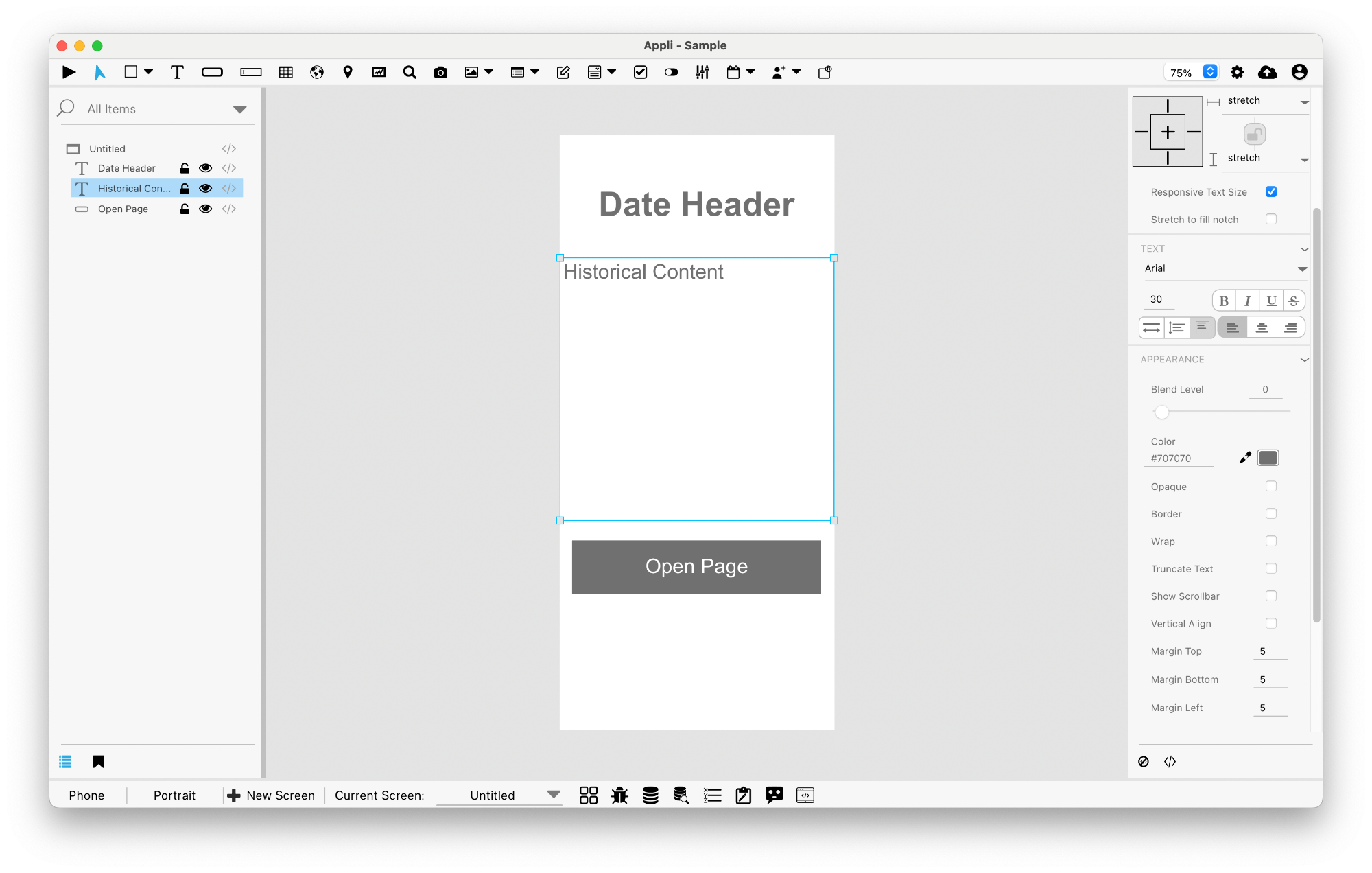
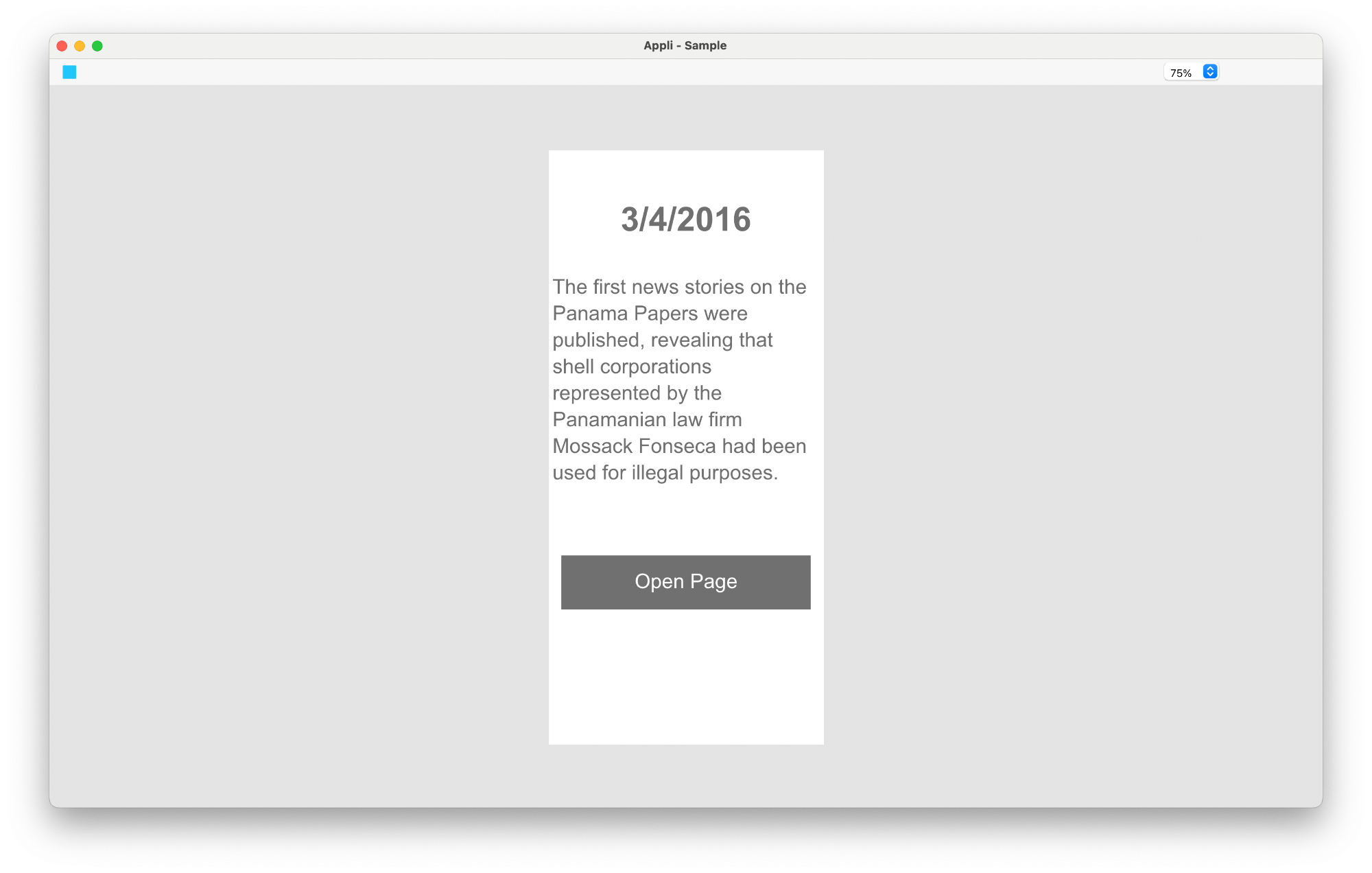
We’ll use two fields, one for the data and another one for the historical fact. We’ll also add a button to open the Wikipedia page with the relevant entry on the user’s default browser. This is how our user interface looks:

- A text element called Date Header.
- A text element called Historical Content.
- A button element called Open Page.
Initial setup
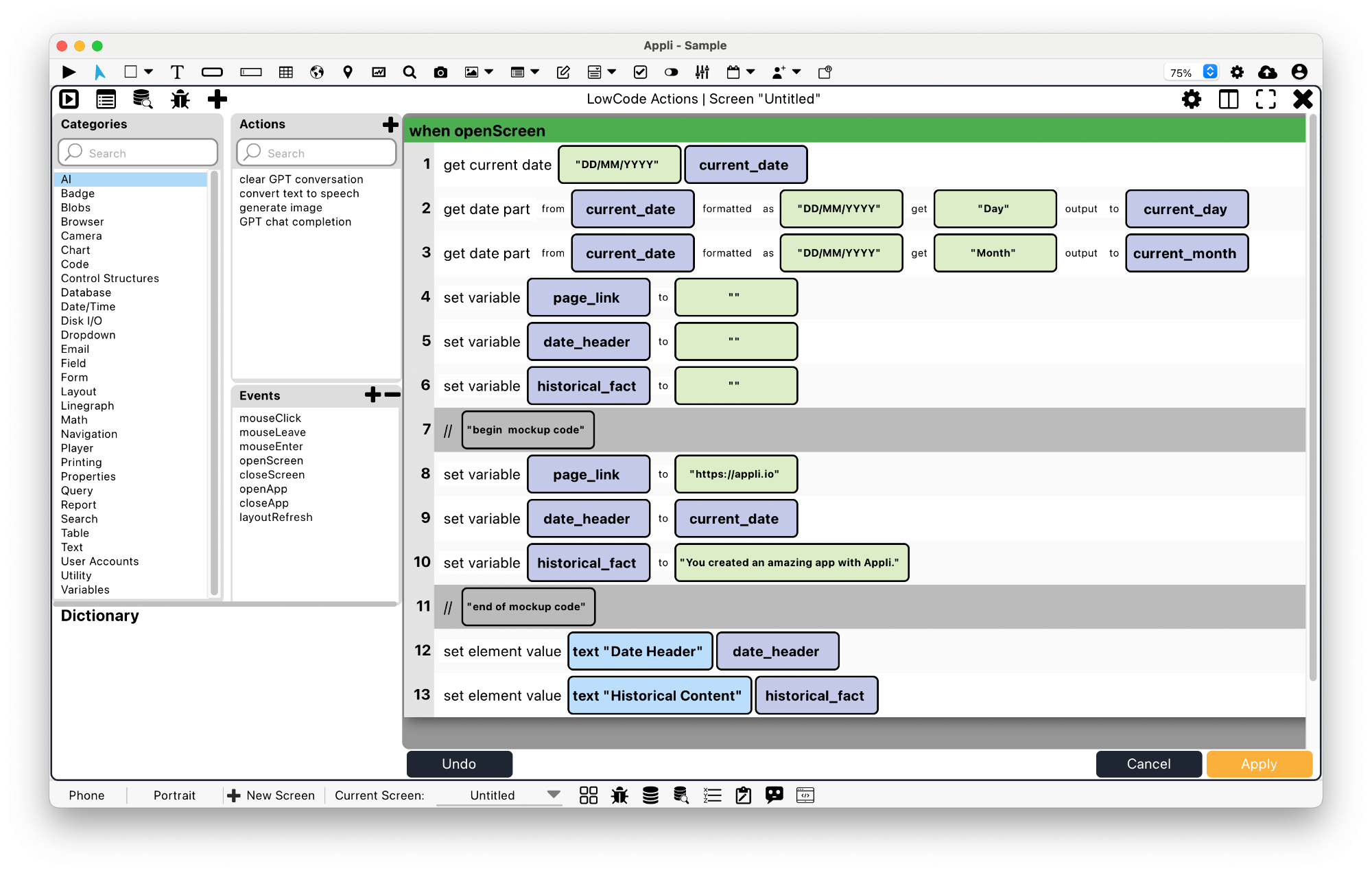
Before we work with LiveCode custom code, we’ll create a mock version of our app just to illustrate how it should work. Later, we’ll replace the mock part of it with the actual request.
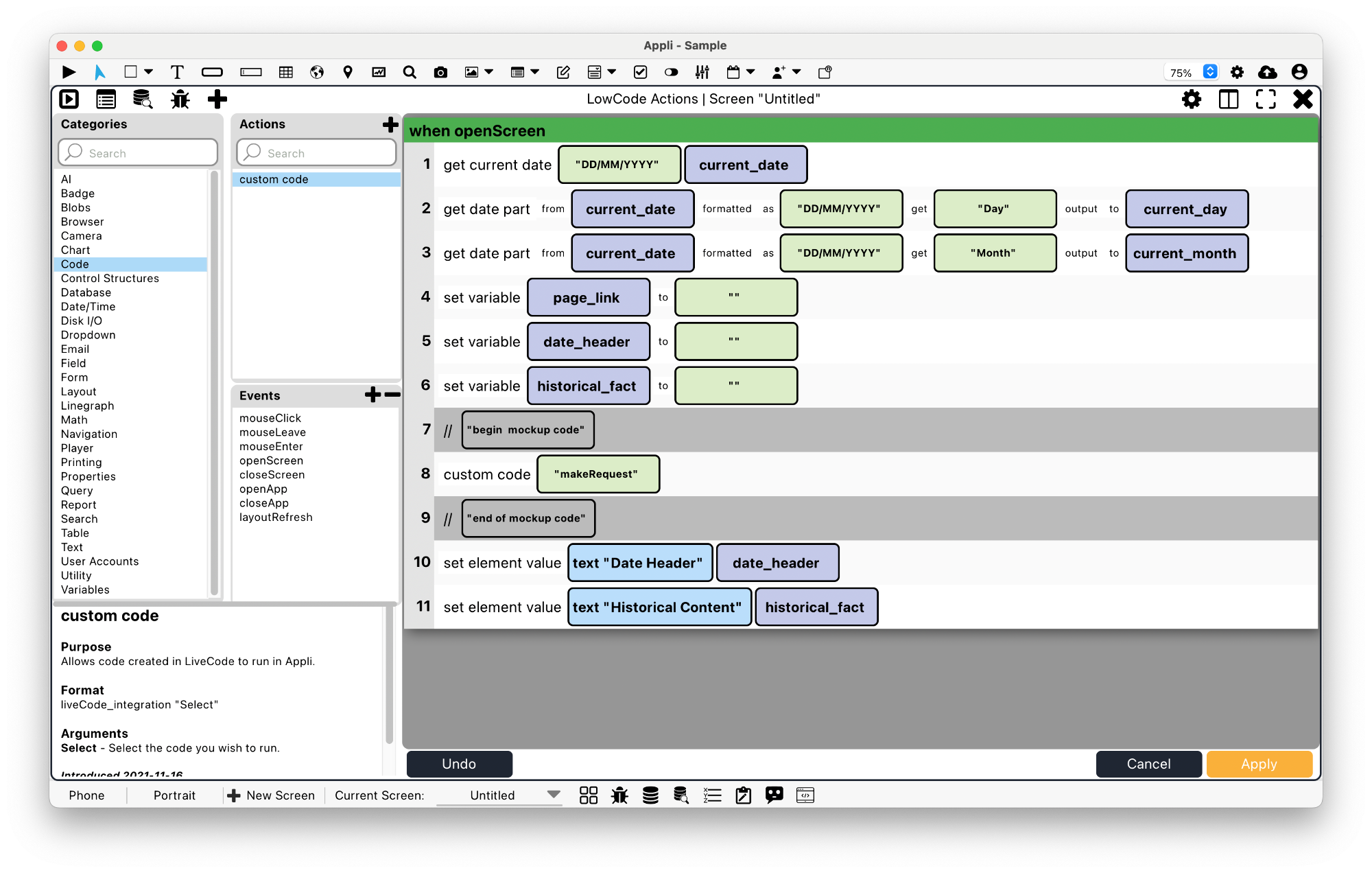
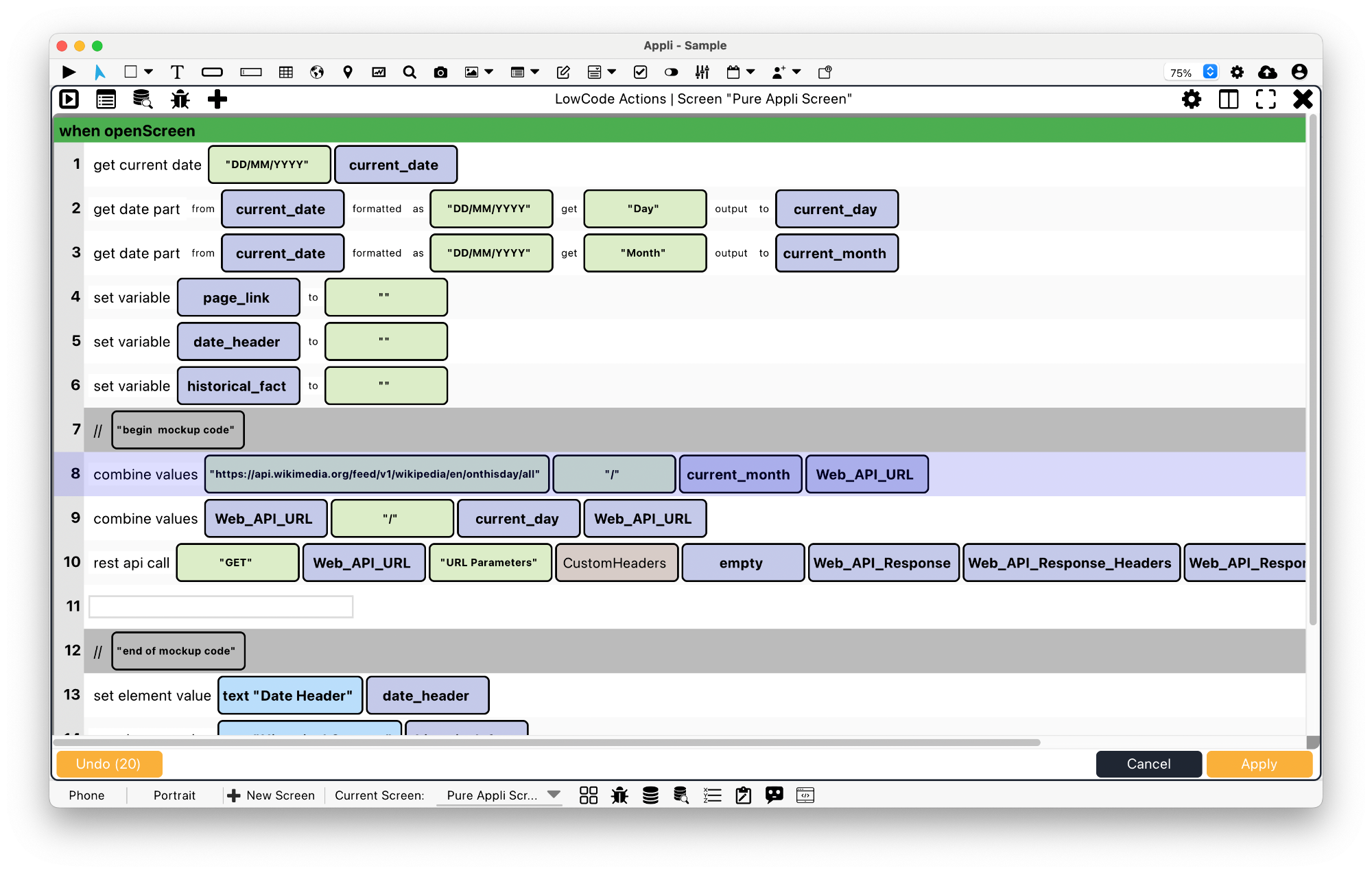
The objective is to display a historical fact when the application launches, so our low code actions will go on the OpenScreen event for the screen. That event is triggered as soon as the screen is displayed.

Our mock (which is just jargon for fake) code comes afterwards and fills the variables page_link date_header and historical_fact with hardcoded values.
After that we use those variables to insert data into the elements in the user interface.
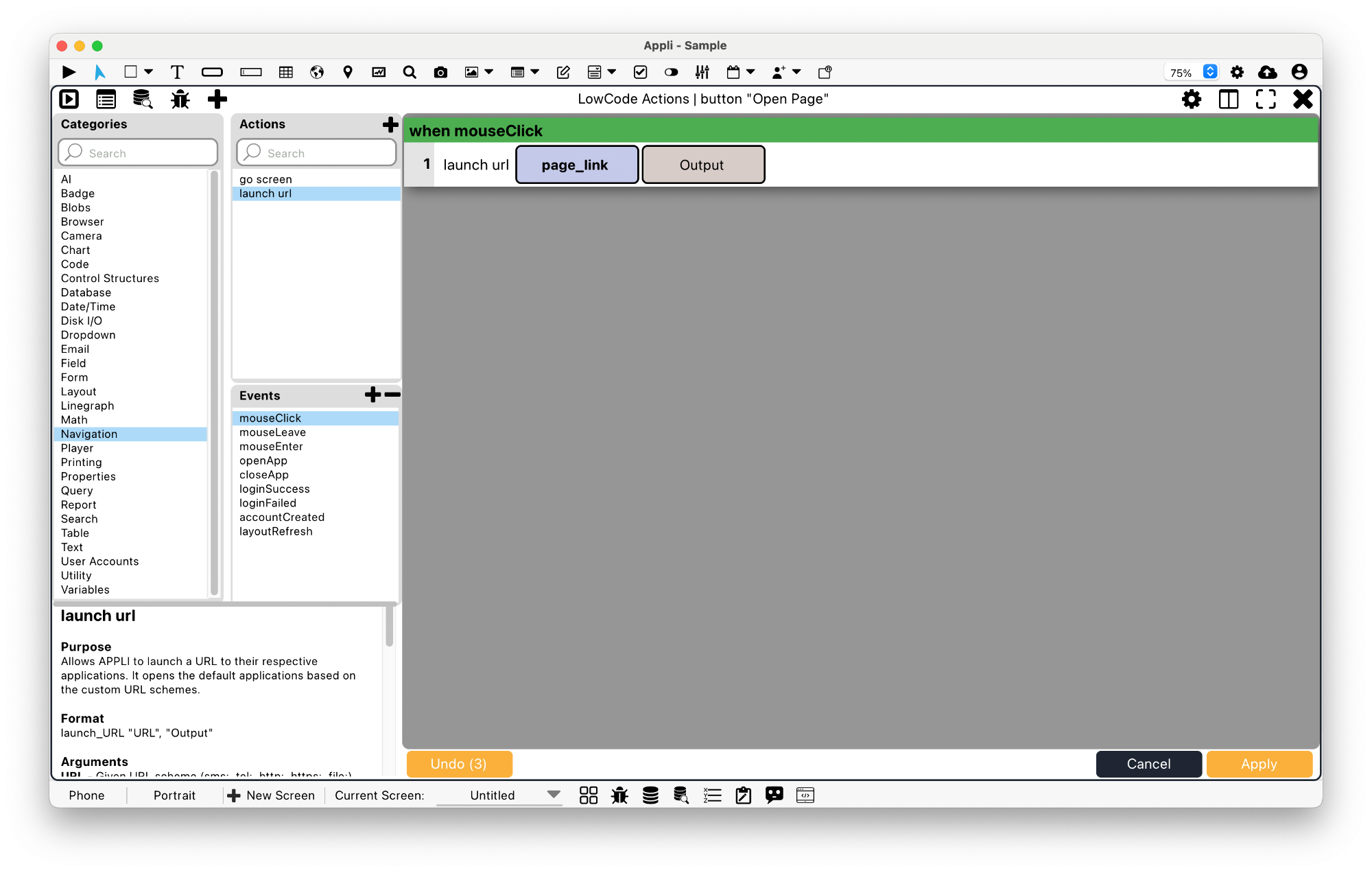
The button action just launches the browser pointed at the content of page_link.

Using the custom code editor
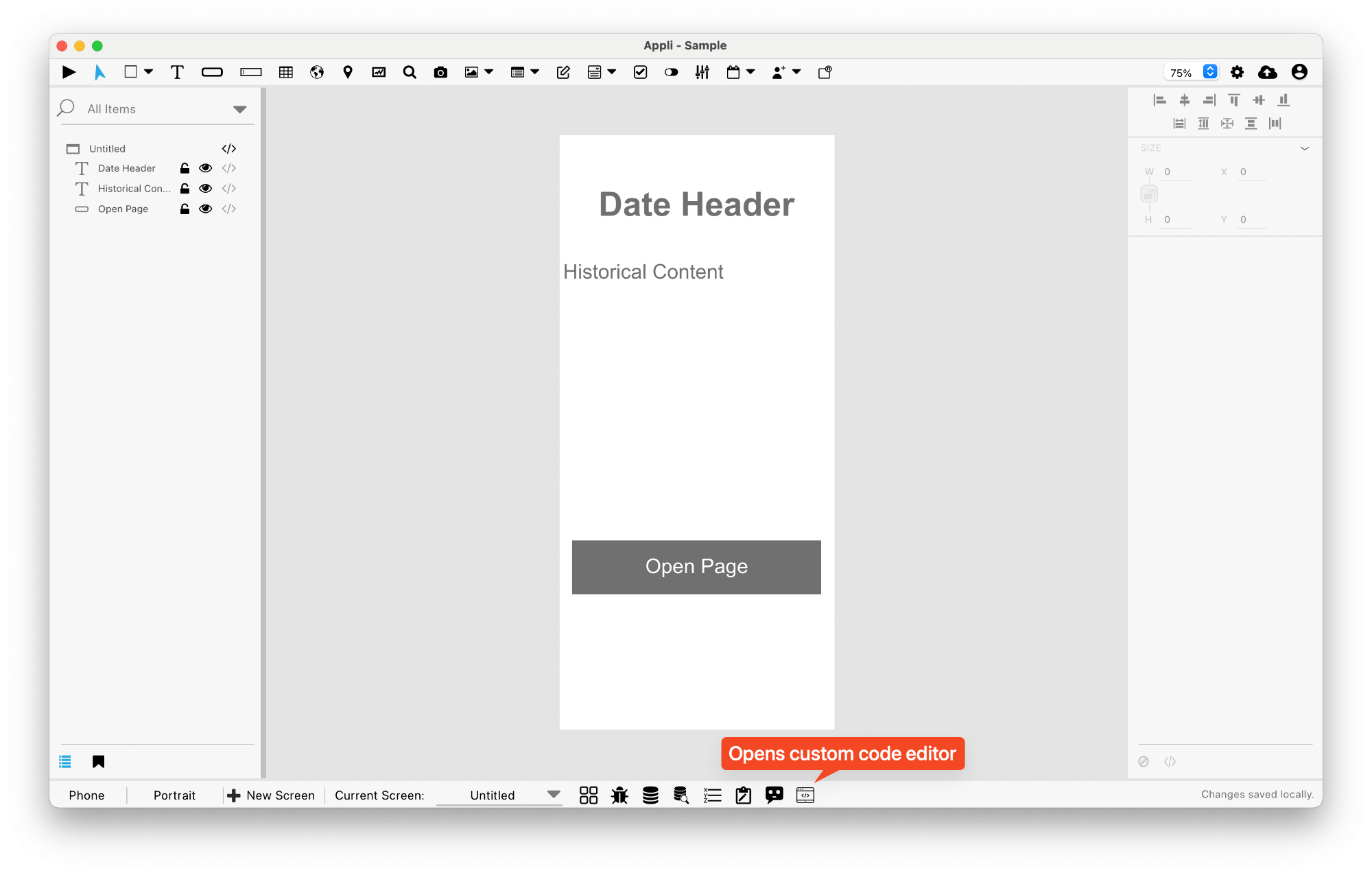
The custom code editor lives in the footer. It is the icon with the clipboard and angle brackets. Click it to open the interface.

There will be only one function in our script and we’ll call it makeRequest. We’ll use the same name for our custom code. Click the plus icon on the tab bar to add a new script. Name it makeRequest. To rename the custom code, double click on the name on its tab.
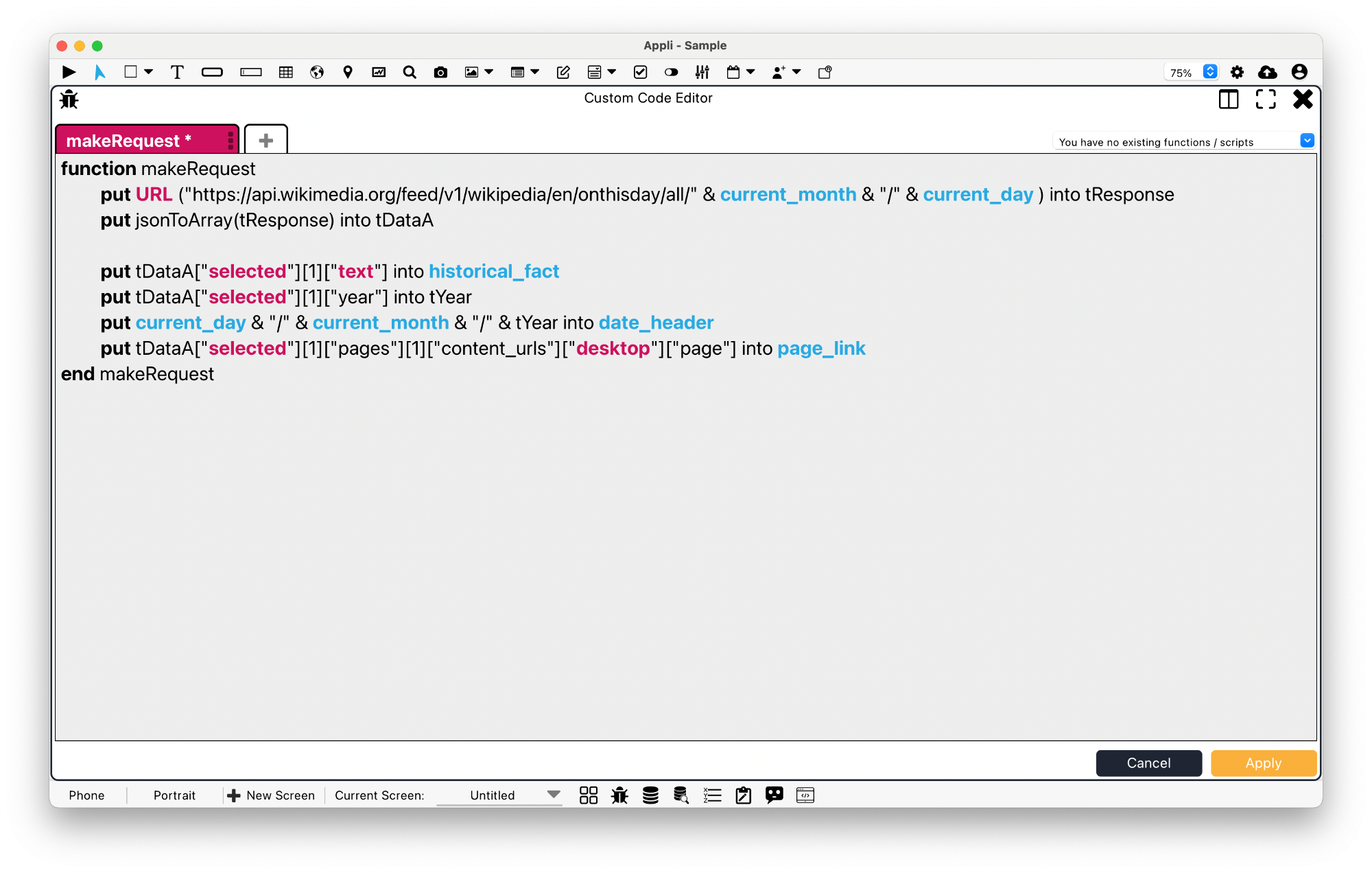
This is our LiveCode script:
function makeRequest
put URL ("https://api.wikimedia.org/feed/v1/wikipedia/en/onthisday/all/" & current_month & "/" & current_day ) into tResponse
put jsonToArray(tResponse) into tDataA
put tDataA["selected"][1]["text"] into historical_fact
put tDataA["selected"][1]["year"] into tYear
put current_day & "/" & current_month & "/" & tYear into date_header
put tDataA["selected"][1]["pages"][1]["content_urls"]["desktop"]["page"] into page_link
end makeRequestExplaining LiveCode code is beyond the scope of this tutorial, but you can read more about it on their own user guide.

Calling the custom code from Appli
So we can replace all that mock section in OpenScreen with a call to code and configure the parameter to the name of our function makeRequest.


A pure Appli version
With the introduction of rest api call in Appli 1.3.11, you can now make Web requests from low-code. Let’s build a version of this app that uses that instead of LiveCode integration.
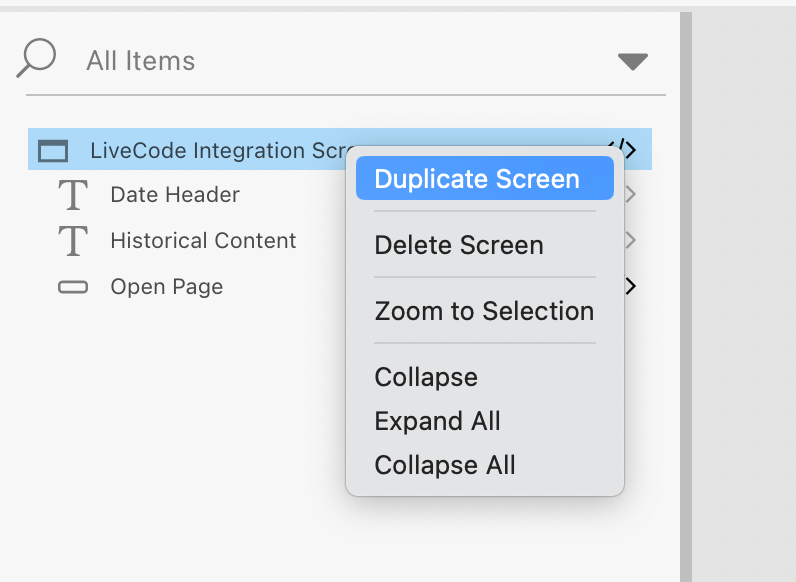
Before we begin, change the name of the Untitled screen to LiveCode Integration Screen. Using the contextual menu (right click) on the project browser, click the screen name and choose Duplicate Screen:

Remember those Mockup code comments in the OpenScreen event? We’ll change the code between them. They shouldn’t be there anyway since we replaced the mocked version with a real version, we just didn’t update the comments.
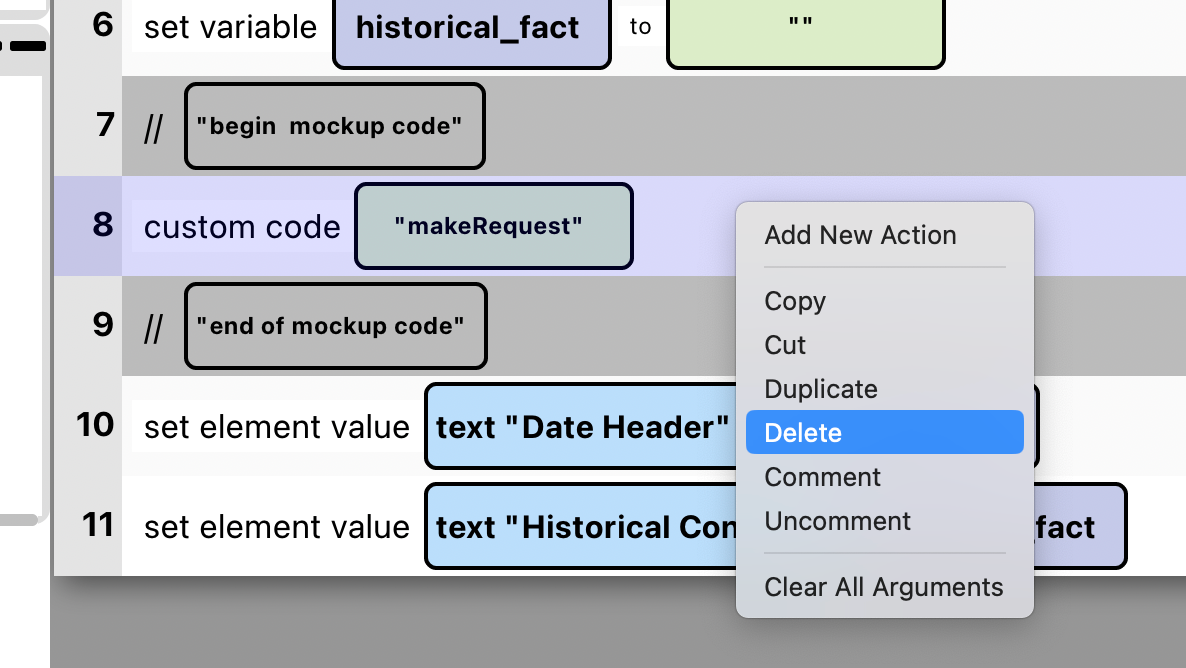
We’ll make heavy use of contextual menus to edit that script. You can right click a line to delete it and also to add a new action below it.
Let’s delete that custom code call.

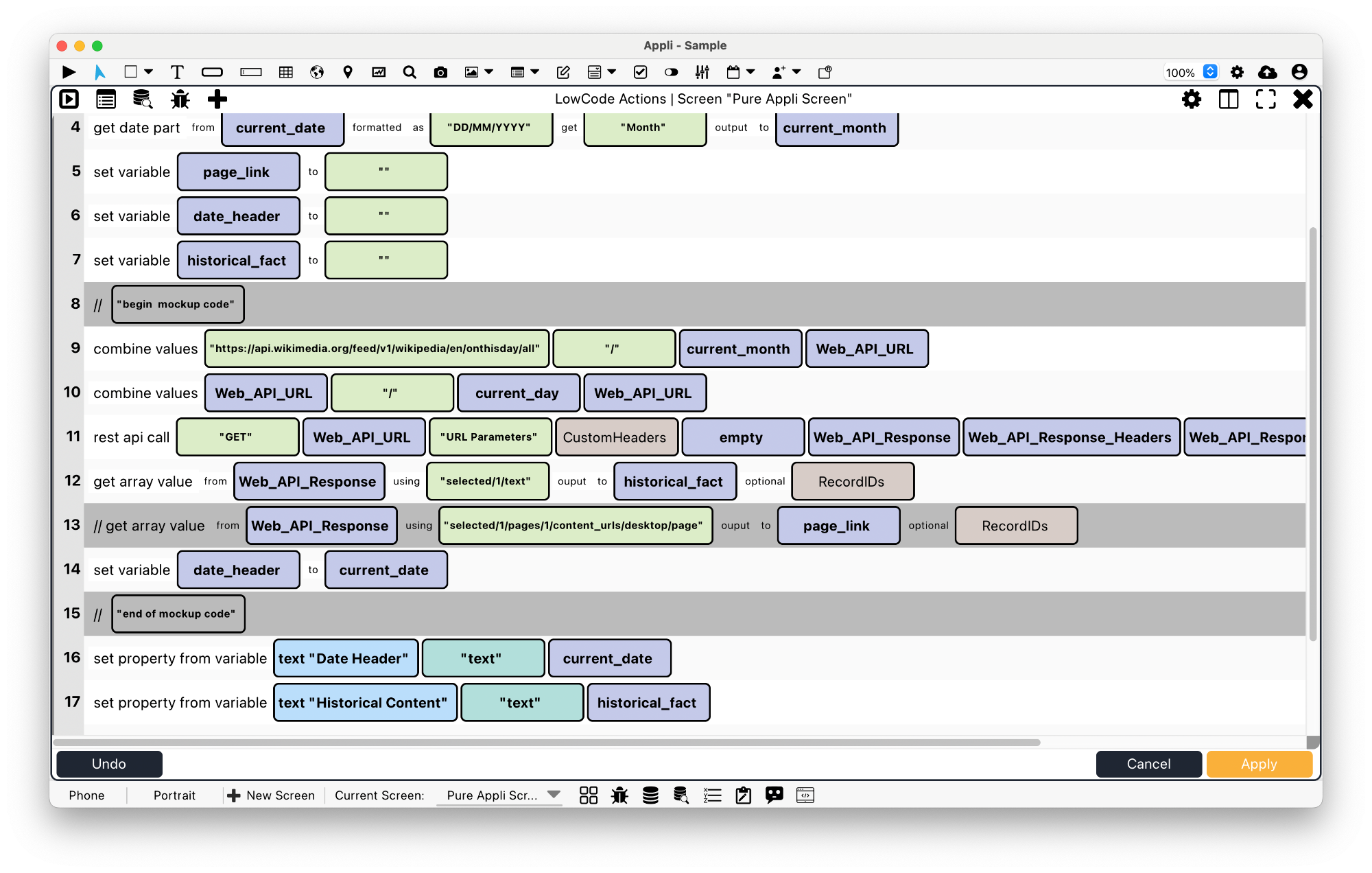
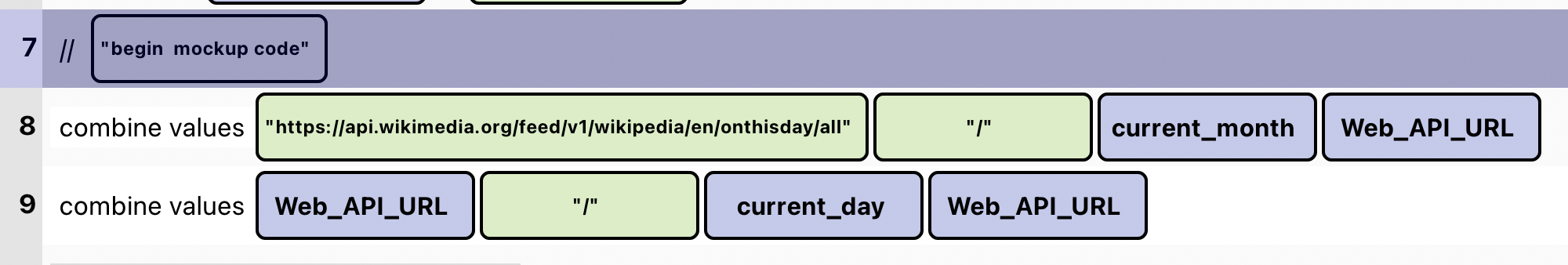
Lets add two Combine values actions. We’ll use them to assemble the URL for the Web API call:


Data for a web request is transmitted using different formats. It can be sent as the body of a request, part of the address for the request, or even sent as HTTP headers. Some Web APIs require you to send data using a combination of these formats. It is common for example to send authentication HTTP headers and JSON request bodies. The rest api call action allows you to specify all of that, but it also requires you to specify all of that. That means you’ll spend some time configuring the action.
Here is a list of the parameters to use:
- GET: Thats the request method we’re using.
- Web_API_URL: That’s the endpoint URL, we assembled it using the combine actions above.
- URL Parameters: We’re not really using URL Parameters but we need to select something, so that will do.
- Custom Headers: Leave it untouched, it is optional and we’re not using it.
- empty: At the moment, the RequestBody parameter is required. We’re not sending any data because all we need for this Web API is specified in the URL. Unfortunately, we can’t leave that argument empty. So we just create a new variable named empty that has no content.
- Web_API_Response: A new variable that will contain the response data from the Web API request
- Web_API_Response_Headers: A new variable that will contain the response HTTP headers from the Web API request.
- Web_API_Response_Code: A new variable that will contain the response status code from the HTTP request.
We’re not really interested in the last two variables, we’ll not use them but they are required to complete the action.
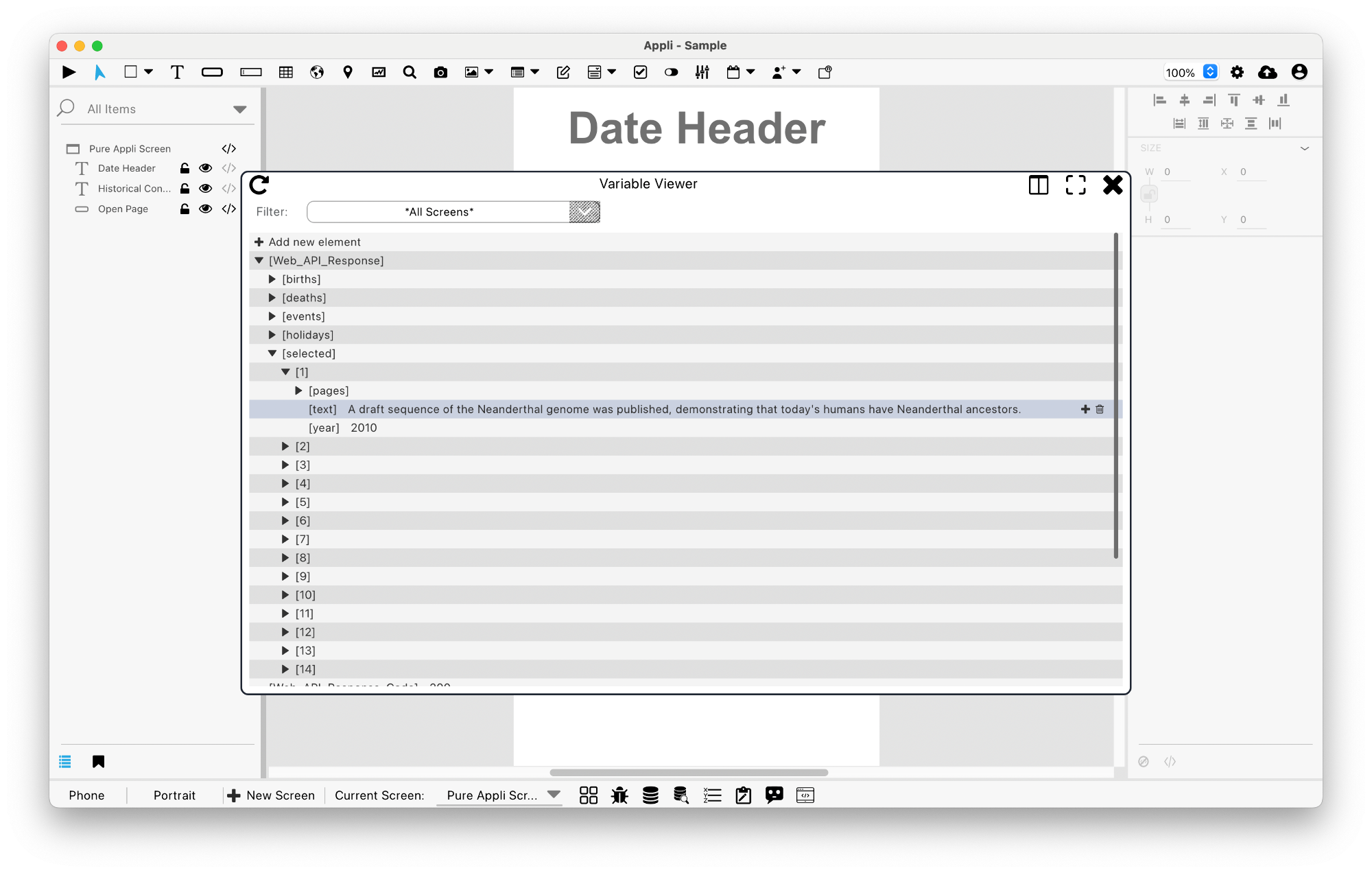
At this point, you can switch to Play mode and run the code. It won’t work, as in you won’t see any fact but the request will be made and the variables will be filled in with data. After switching to play mode, wait for the request to happen and switch back to Pointer mode and open the Variable Viewer (it is the icon on the footer with X,Y,Z).