Being able to display a web page is a must-have feature for most mobile apps. Much of our digital life is mediated by the world wide web and Appli provides a robust web browser element that you can add to your application and make sure your app is not left out.
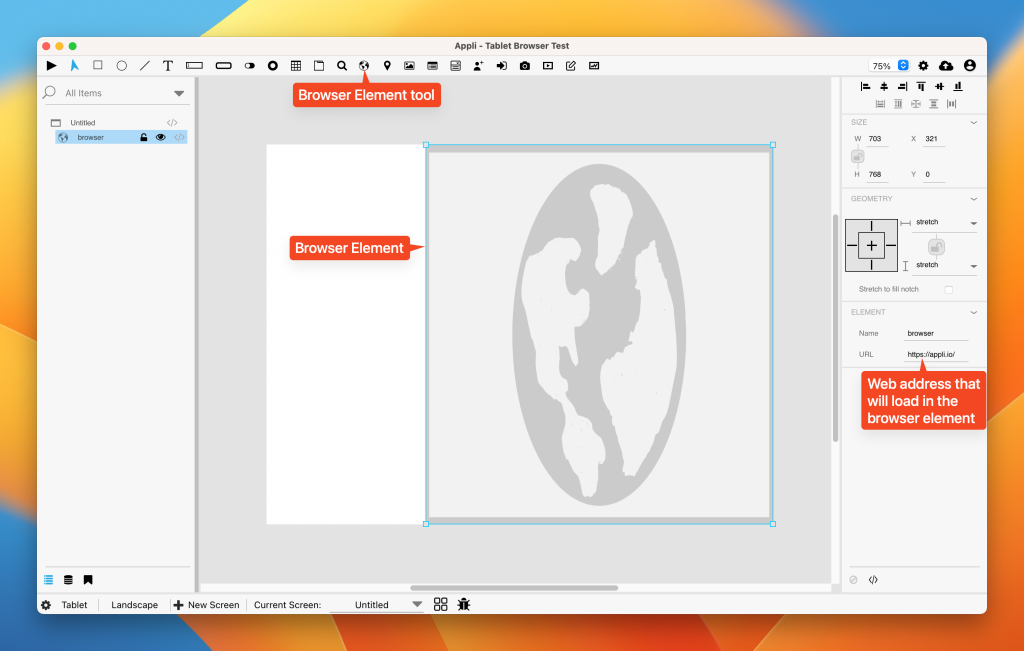
The Browser Element is quite simple to use. Just add it to the playground and fill-in the URL property with the web address you want to load.

You can also set the URL property via low-code using the Set Property, Set Property From Variable, or Set Browser URL actions from the browser or property categories.
A Small Sample Podcast App
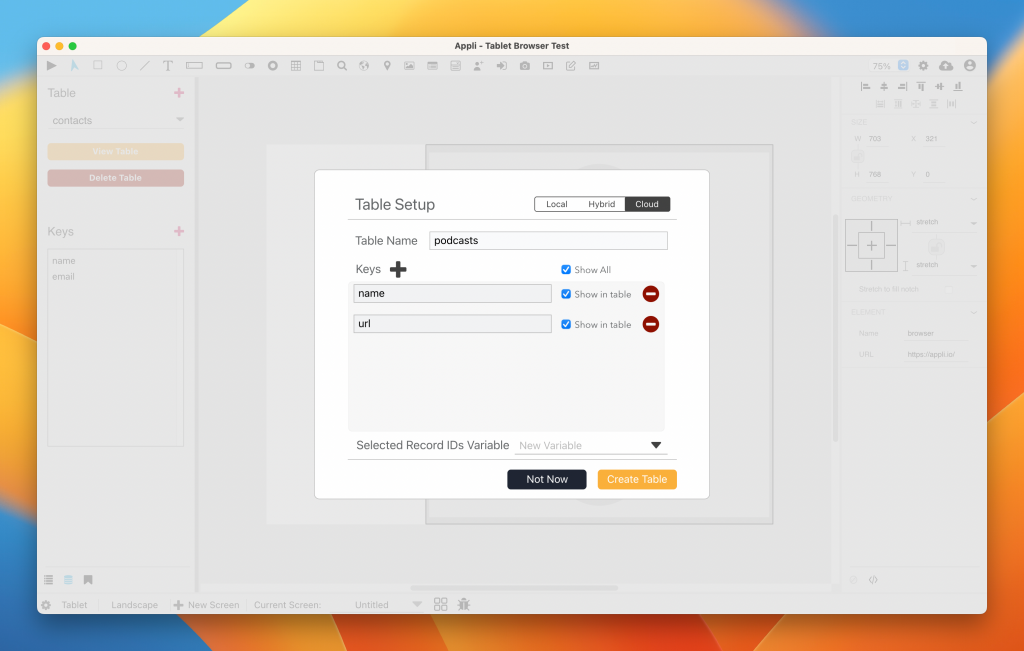
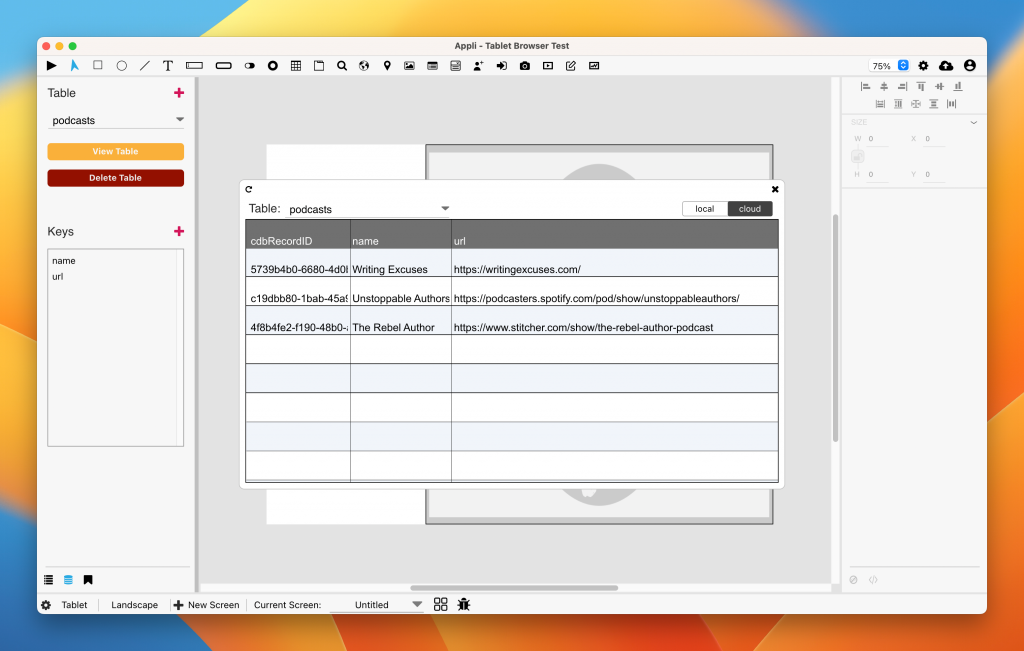
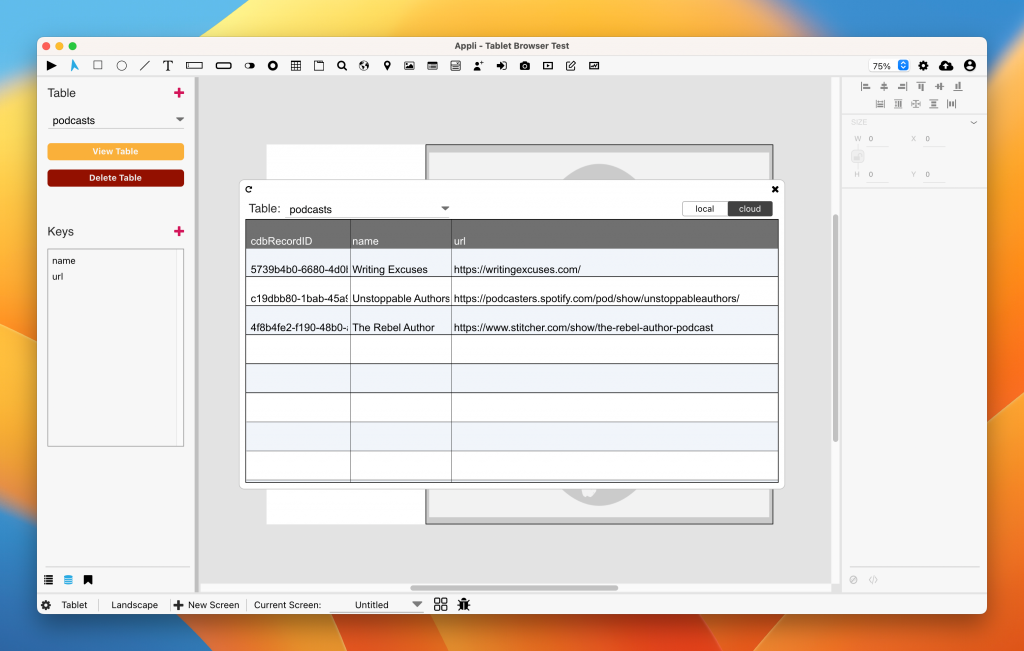
To show how easy it is to use the Browser Element, let’s just build a tiny sample podcast player. Consider the following table called Podcasts:

I just filled it with some data from my favourite podcasts:

Now, I can add a layout to the application and configure it to display all items in that table.
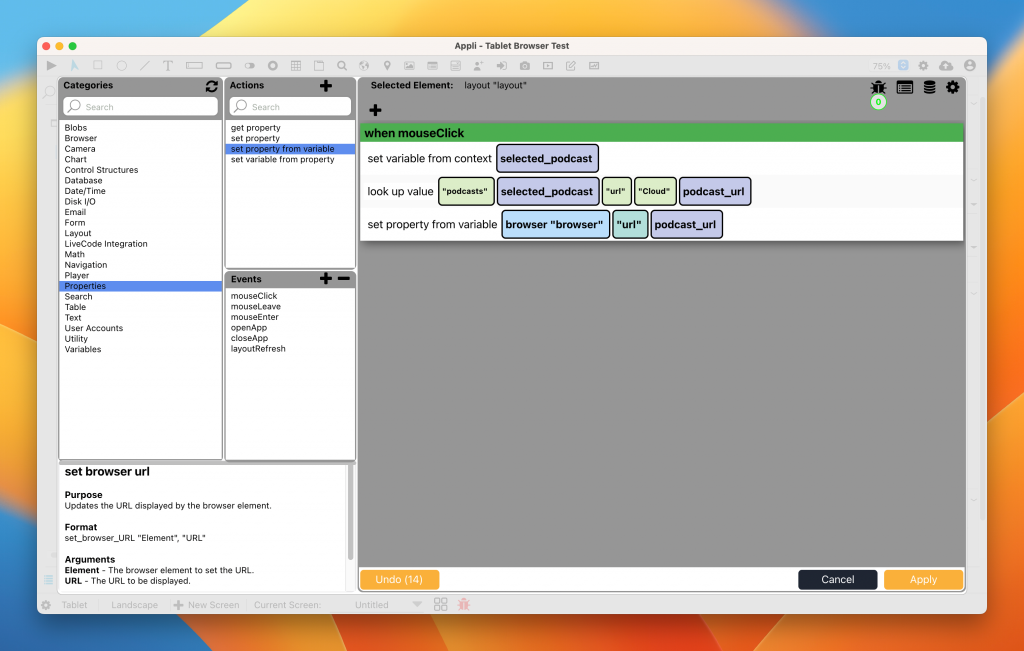
 Adding the code to display the podcast on the browser element is straightforward:
Adding the code to display the podcast on the browser element is straightforward:

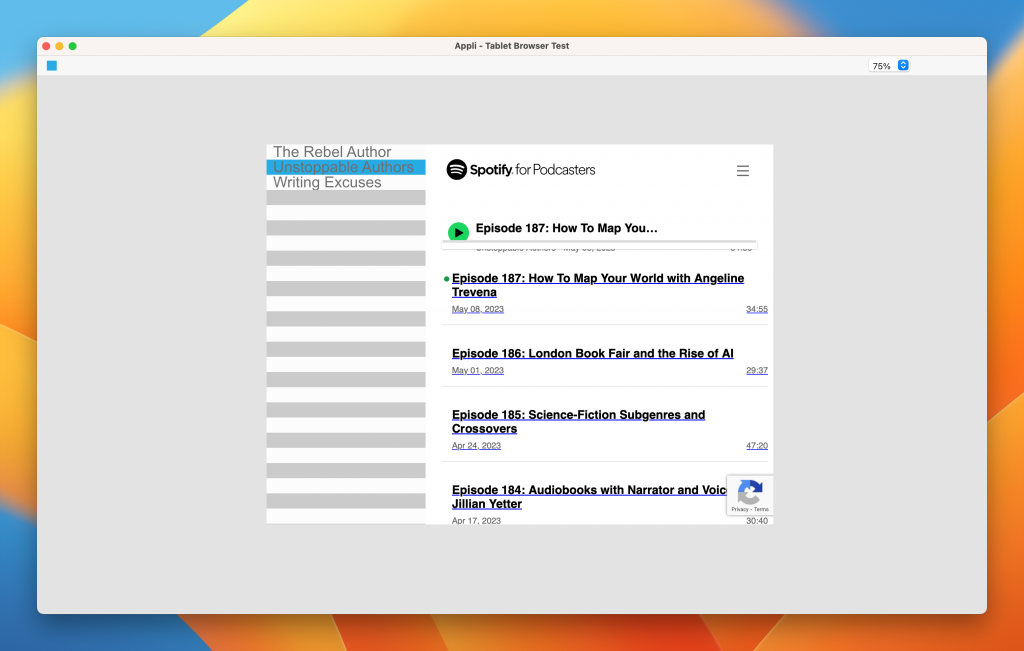
Now, we just created a minimal podcast player.

I hope that this very small sample showed you how easy it is to integrate web pages in your application. If you’re ever in doubt about how to do it, reach out to us at the Appli Forums.